The Image widget in flutter support alignment in 9 different positions respect of its root container. There are a alignment property of Both local and network image where we will pass Alignment. Alignment are use to align a object in parent area.
Flutter Image Alignment Respect of Root Container
1. Defining our online image URL in as String.
final String imageURL =
'https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiau15n6tb3GDLqq0HgfxYj-5JS4LSJ0svNQTj7MOF3UKnlGkJLD2wRTWz-0K2qR7vwCVQ5PA4lvlwIvku-VgM1RZn97Bzbl5XpoLXfnJ7GtPahMR9OIQr1QafZb5Kv3TkgCDj0sYcYfx3RRPA43ythqWi85CNDeVJAdvvqgY0d2w6OkbfnAFkDIC051_c4/s16000/heart-icon.png';
2. To set image alignment at top left side we will use Alignment.topLeft property on Image.
Container(
width: 300,
height: 300,
decoration: BoxDecoration(
border: Border.all(color: Colors.black, width: 2),
),
child: Image.network(
imageURL,
width: 100,
height: 100,
fit: BoxFit.none,
alignment: Alignment.topLeft,
))
Screenshot:
Container(
width: 300,
height: 300,
decoration: BoxDecoration(
border: Border.all(color: Colors.black, width: 2),
),
child: Image.network(
imageURL,
width: 100,
height: 100,
fit: BoxFit.none,
alignment: Alignment.topCenter,
))
Screenshot:
Container(
width: 300,
height: 300,
decoration: BoxDecoration(
border: Border.all(color: Colors.black, width: 2),
),
child: Image.network(
imageURL,
width: 100,
height: 100,
fit: BoxFit.none,
alignment: Alignment.topRight,
))
Screenshot:
Container(
width: 300,
height: 300,
decoration: BoxDecoration(
border: Border.all(color: Colors.black, width: 2),
),
child: Image.network(
imageURL,
width: 100,
height: 100,
fit: BoxFit.none,
alignment: Alignment.centerLeft,
))
Screenshot:
6. To set image alignment vertically and horizontally center in root view we will use Alignment.center .
Container(
width: 300,
height: 300,
decoration: BoxDecoration(
border: Border.all(color: Colors.black, width: 2),
),
child: Image.network(
imageURL,
width: 100,
height: 100,
fit: BoxFit.none,
alignment: Alignment.center,
))
Screenshot:
Container(
width: 300,
height: 300,
decoration: BoxDecoration(
border: Border.all(color: Colors.black, width: 2),
),
child: Image.network(
imageURL,
width: 100,
height: 100,
fit: BoxFit.none,
alignment: Alignment.centerRight,
))
Screenshot:
Container(
width: 300,
height: 300,
decoration: BoxDecoration(
border: Border.all(color: Colors.black, width: 2),
),
child: Image.network(
imageURL,
width: 100,
height: 100,
fit: BoxFit.none,
alignment: Alignment.bottomLeft,
))
Screenshot:
Container(
width: 300,
height: 300,
decoration: BoxDecoration(
border: Border.all(color: Colors.black, width: 2),
),
child: Image.network(
imageURL,
width: 100,
height: 100,
fit: BoxFit.none,
alignment: Alignment.bottomCenter,
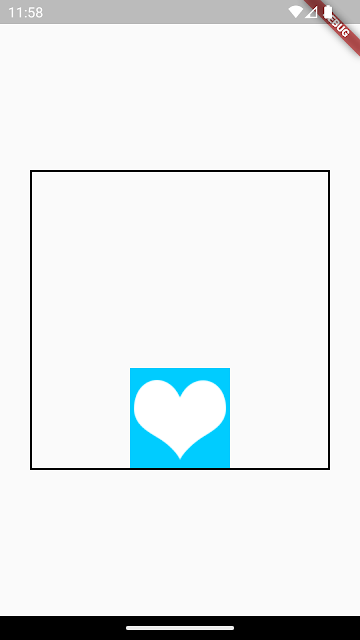
))10. To set image alignment bottom right side we will use Alignment.bottomRight .
Container(
width: 300,
height: 300,
decoration: BoxDecoration(
border: Border.all(color: Colors.black, width: 2),
),
child: Image.network(
imageURL,
width: 100,
height: 100,
fit: BoxFit.none,
alignment: Alignment.bottomRight,
))
Screenshot:
import 'package:flutter/material.dart';
void main() => runApp(const App());
class App extends StatelessWidget {
const App({super.key});
final String imageURL =
'https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiau15n6tb3GDLqq0HgfxYj-5JS4LSJ0svNQTj7MOF3UKnlGkJLD2wRTWz-0K2qR7vwCVQ5PA4lvlwIvku-VgM1RZn97Bzbl5XpoLXfnJ7GtPahMR9OIQr1QafZb5Kv3TkgCDj0sYcYfx3RRPA43ythqWi85CNDeVJAdvvqgY0d2w6OkbfnAFkDIC051_c4/s16000/heart-icon.png';
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: SafeArea(
child: Center(
child: Container(
width: 300,
height: 300,
decoration: BoxDecoration(
border: Border.all(color: Colors.black, width: 2),
),
child: Image.network(
imageURL,
width: 100,
height: 100,
fit: BoxFit.none,
alignment: Alignment.bottomRight,
))))));
}
}










Comments
Post a Comment